Write beautiful math and code intensive blog posts
Tutorial and A Template for Blogging with the LYX Jekyll Theme
An abstract or a summary of the blog post should be put here. This paragraph, before the excerpt mark, also goes before the TOC. The excerpt mark we choose in the LYX theme is <!--more-->, which can be configured in _config.yml.
Table of Contents
Heading
Headings starts from ## instead of common #, which is reserved for the title of the blog post. All headings can be linked via their short name (spaces replaced by hypens -): Math Equations.
Front Matter
The front matter of a post page source file is a collection of YAML options enclosed by --. The front matter controls how Jekyll builds this current post. Available options are:
layout: should always bepostfor publishing a blog post.title: the title of the blog post.subheadline: subtitle of the blog post, which will be displayed above the tile with smaller font and all capitalized characters.description: a short summary of the blog post. It shows under the title on page/blog/.teaser: shorter thandescription, which highlights the key point of the blog post. I shows under the title on this blog post.author: the short name should be provided, which is defined in _data/authors.ymldate: the original publishing date of the blog post, which can be different than the date in the filename of this blog post.modified: the date when the blog post was modified.image.feature: whether to display a image header for the blog post. Absent or valuedfalsewhen present of thefeaturekeyword will disable the image header.image.twitter: for Twitter card.categories: a list of categories, can be one.tags: a list of tags, can be one or none.comments: showutterencescomments by default. Absent ofcommentswill show comments. To disable comments, setcomments: falseexplicitly.show_meta.info: iftrue, show information including author, date, categories, and tags.math: include a list of user defined LaTeX commands/macros by default. To disable, setmath: false.
TOC
Table of contents can be displayed by adding the following line to the blog post:
1
{% include toc.md panel=true %}
Math Equations
Math equations is rendered by MathJax. Here is an example of inline math equation $\pi^2/6 = \sum_{n=1}^{\infty} 1/n^2$. And display math equation is written as
All display math equations are numbered automatically by enclosing the equation with \begin{equation} and \end{equation}. Otherwise, it will not be numbered:
Adding \label{a_label_describes_this_equation} to the end of the math block to be cited later, such as
Multiline display equation is also possible:
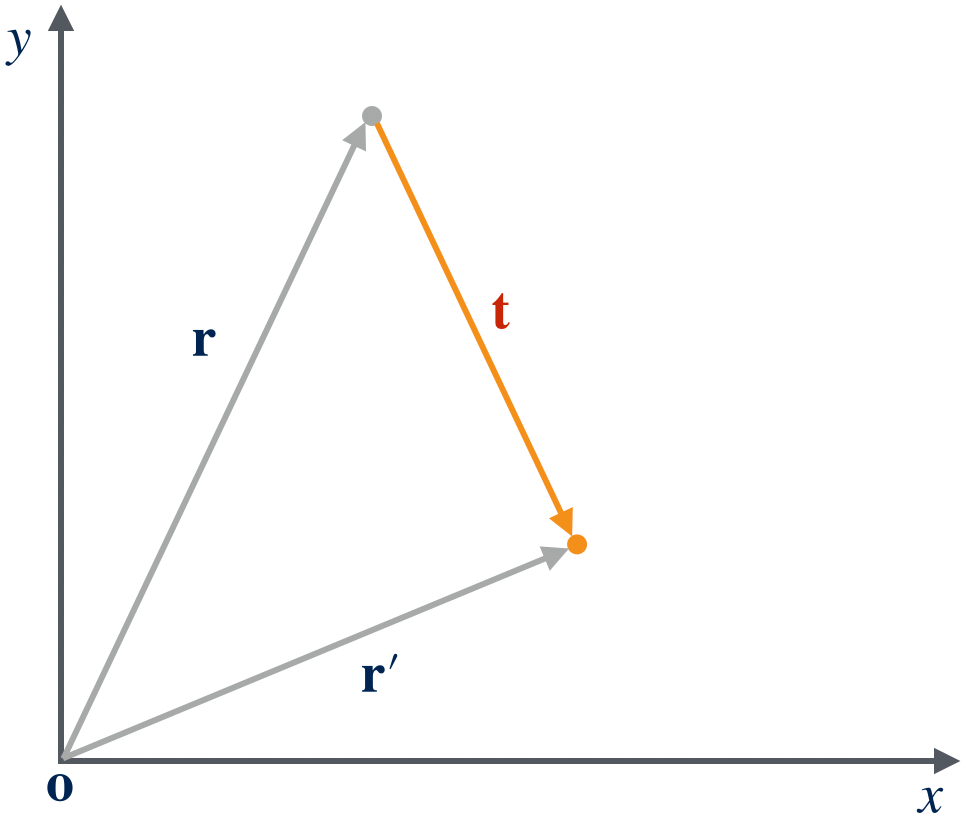
\[\begin{equation} \begin{split} \vr' &= p - o' \\ &= p - o + o - o' \\ &= \vr - (o' - o). \end{split} \end{equation}\label{eq:split}\]Now cite the Gaussian distribution equation using \eqref{eq:guass} eq.\eqref{eq:gauss}.
Above equations use some user defined LaTeX commands. To disable it, add math: false to the front matter. Check out the predefined macros at _include/latex_commands.html, and you can modify it freely as you like.
Codes
Code blocks
There are two kinds of code blocks:
- Kramdown fencing code blocks enclosed by
```. - Liquid code blocks using
{% highlight %}{% endhighlight %}.
Unfortunately, Jekyll processes these code blocks differently and outputs incompatible HTML contents, leading to serious issues. In general, one should use Jekyll code blocks for better syntax highlighting. However, there will be sometimes that it is more convenient to use fencing code blocks. The LYX Jekyll theme handles this situation carefully, see _sass/_syntax.scss. The rendered code blocks should have little visual differences.
Note that due to fencing blocks lack the data-lang attribute in their corresponding HTML codes, we use a dirty hack using CSS to display language name on the code block panel. Only a few languages are supported. Check out which language is supported in _sass/_syntax.scss, adding more as you wish.
Line numbers are displayed by default in fencing code blocks which cannot be disabled. If you don’t want to display line numbers, use Liquid code blocks instead.
Julia syntax highlighting using fencing code blocks:
1
2
3
4
5
6
struct GeneralizedPeak <: ScatteringPeak
δ::Real # the variance
ν::Real # the mean value, i.e. the position of the peak
γν::Real # = √π * Γ[(ν+1)/2] / Γ(ν/2)
γνhalf::Real # = Γ(ν/2)
end
Julia syntax highlighting using Liquid code blocks with line numbers:
1
2
3
4
5
6
struct GeneralizedPeak <: ScatteringPeak
δ::Real # the variance
ν::Real # the mean value, i.e. the position of the peak
γν::Real # = √π * Γ[(ν+1)/2] / Γ(ν/2)
γνhalf::Real # = Γ(ν/2)
end
Julia syntax highlighting using Liquid code blocks without line numbers:
struct GeneralizedPeak <: ScatteringPeak
δ::Real # the variance
ν::Real # the mean value, i.e. the position of the peak
γν::Real # = √π * Γ[(ν+1)/2] / Γ(ν/2)
γνhalf::Real # = Γ(ν/2)
endThe output by running previous code block is formatted as language text whose syntax highlighting using fencing blocks:
1
Translation{Float64}([1.0, 2.0, 3.0])
The output syntax highlighting using Liquid fencing blocks:
1
Translation{Float64}([1.0, 2.0, 3.0])
Note that the appearance is different from fencing blocks because <pre> is the parent of <code data-lang=text>. We can not select the <pre> to markup using CSS rules.
Console syntax highlighting using fencing code blocks:
1
2
3
4
5
julia> f(x, y) = x + y
julia> f(2, 3)
5
julia> f(3, 4)
7
Console syntax highlighting using Liquid code blocks:
1
2
3
4
5
julia> f(x, y) = x + y
julia> f(2, 3)
5
julia> f(3, 4)
7
Note that since we can not set the lang=julia as in fencing code blocks, the Liquid code blocks will not highlight the codes after julia> as Julia, but as general console codes.
Inline codes
- File extensions with
<code>:.css,.js,.html - Paths and file names with
<samp>: lib/code/path/file.name - Liquid-like code may need some escaping:
{{tag}} - Fencing code blocks’ ticks can be output like this:
<code>```</code>→```. - Don’t be lazy with
alternative/code/formatting.
Links
- External links: the github.
- Internal pages: the Research page.
- Internal blog posts: Julia in Practice: Building Scattering.jl from Scratch (1).
- In-page links: Heading
Images
- Centered: use
.center - Align left without text around: use nothing
- Align left with text right: use
.alignleft - Align right with text left: use
.alignright

Citations
Here is an reference example.1
Quotes
Here’s a short quotation
which is in the middle of a sentence.
This is a long quotation by someone, normal markdown formatting rules apply: strong, em, em, strong em, html bold,
code, kbd, samp, ins,delTWiStErRob
Another block quotes:
Alert Boxes
All alerts support markdown and their names are all lowercase, because they’re used as CSS classes, for example TODO is alert todo=. The TODO:
prefix is not automatically inserted, it’s for name calling only here.
Alert:
This is like any normal markdown, even when used from non-markdown context:
strong, em, em, strong em, html bold, code, kbd, samp, ins, del.
Warning: call out a caveat that is easy to trigger
This is like any normal markdown, even when used from non-markdown context:
strong, em, em, strong em, html bold, code, kbd, samp, ins, del.
Info: supplementary information, for example links to further reading or documentation.
This is like any normal markdown, even when used from non-markdown context:
strong, em, em, strong em, html bold, code, kbd, samp, ins, del.
Tip: call out something non-trivial that could help.
This is like any normal markdown, even when used from non-markdown context:
strong, em, em, strong em, html bold, code, kbd, samp, ins, del.
Success:
This is like any normal markdown, even when used from non-markdown context:
strong, em, em, strong em, html bold, code, kbd, samp, ins, del.
Text:
This is like any normal markdown, even when used from non-markdown context:
strong, em, em, strong em, html bold, code, kbd, samp, ins, del.
TODO: reminder to myself that something needs to be done here
This is like any normal markdown, even when used from non-markdown context:
strong, em, em, strong em, html bold, code, kbd, samp, ins, del.
Terminal:
This is like any normal markdown, even when used from non-markdown context:
strong, em, em, strong em, html bold, code, kbd, samp, ins, del.
Formatting
- Belonging words should have
between to prevent wrapping: Yi-Xin Liu. - Long list of alternatives should have
<wbr>between them to allow wrapping: this one/that one /other thing. - Use
<del>tostrike text out. - Use
<samp>for sample output: Exit code: 1. - Use
<samp>for math: 4 people × 5 days = 20 man hours. - Use
<var>for something representing a number: your age times. - Use
<mark>for callout Grammar Nazis. - Use
<mark>for UI elements: Press Next to proceed. - Use
<abbr>to show an abbreviation: shot, but it’s not necessary if the abbr is defined in markdown. - Custom colors using
<span style="color:orange">colored content</span>when referencing something highlighted on an image: Save button.
Acknowledgements
The LYX Jekyll theme adopts features from
- The HPSTR Jekyll Theme by Michael Rose
- The Clean Blog Theme by David Miller.
- The TWiStErRob Blog Theme by Róbert Sándor Papp.
References
-
Yager, K. G.; Zhang, Y.; Lu, F.; Gang, O. Periodic Lattices of Arbitrary Nano-Objects: Modeling and Applications for Self-Assembled Systems. J. Appl. Crystallogr. 2013, 47, 118–129. ↩